Linkempfehlung: responsivedesigntest.net
Webdesigner, die ihre Webseite gerne durch die Hilfe von responsivem Design für Benutzer mit Mobilgeräten optimieren möchten, stehen meist vor einer Aufgabe, bei welcher viel testen dazugehört. Optimalerweise natürlich direkt auf einem oder mehreren entsprechenden Geräten.
Doch nicht jedem stehen solche Geräte zur Verfügung, was es schwierig macht nachzuschauen, ob das Design richtig optimiert worden ist.
Die Webseite responsivedesigntest.net schafft Abhilfe!
Wie funktioniert das?
Einfacher kann es nicht sein:
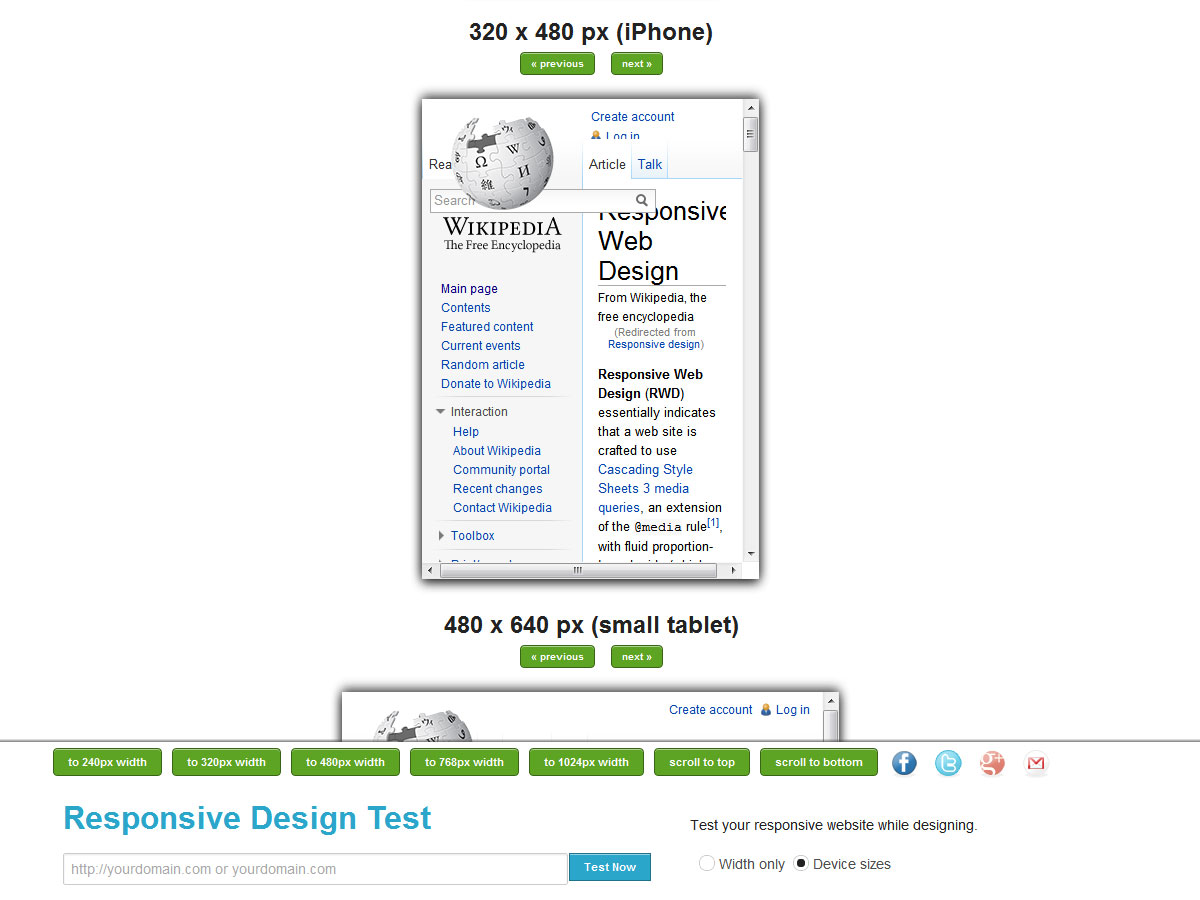
Man gibt am Ende der Webseite die entsprechende Adresse an und erhält eine Auflistung gängiger Breiten in Pixelangaben, die man so benötigt.
Alternativ kann man die Ansicht auch direkt auf die entsprechenden Gerätegrößen mit einem Klick auf „Device sizes“ wechseln.
responsivedesigntest.net hat den Vorteil, dass man wirklich alle brauchbaren Displaygrößen vorfindet ohne selber ein Testgerät besitzen zu müssen. Außerdem funktioniert es auch mit Javascript und kann beispielsweise entsprechende Plugins fehlerfrei ausführen, was ähnliche Seiten zum testen von responsiven Webdesign meist nicht gelingt.
Der offensichtliche Nachteil ist jedoch, dass sich die Webseite, welche man gern anzeigen lassen möchte, bereits online und über eine Domain verfügbar sein muss, damit die Anzeige funktioniert. Eine entsprechendes Design, welche sich beispielsweise in einer Testumgebung befindet ist also leider nicht möglich. Hier bleibt nach wie vor nur die Möglichkeit manuell die Größe des Browserfensters zu ändern um entsprechende Veränderungen im Layout sichtbar zu machen.
Nichtsdestotrotz ist die Art der Betrachtung nicht unnütz und es lassen sich eventuelle Darstellungsfehler übersichtlich und ohne Testgeräte wunderbar herausfinden.