Media Queries – Ein einfaches Tutorial
Wie ja schon in einem anderen Artikel angesprochen wird es heutzutage immer wichtiger die eigene Webseite auch für mobile Endgeräte anzupassen und eine optimierte Darstellung anzubieten.
Und das geht einfacher als man denkt!
In diesem Beitrag wird gezeigt wie das genau geht. Durch die Hilfe von Media Queries.
Was sind Media Queries überhaupt?
Media Queries sind schlicht gesagt Parameter für CSS also Stylesheets, welche zu dem neuen CSS3 Standart gehören. Sie überprüfen die Eigenschaften und Fähigkeiten von Geräten und Ausgabemedien. Diese Abfragen lassen sich beispielsweise für folgendes verwenden:
- Breite und Höhe (des Browserfensters oder Gerätes)
- Position (Befindet beispielsweise ein Gerät im Hoch- oder Querformat?)
- Bildschirmauflösung
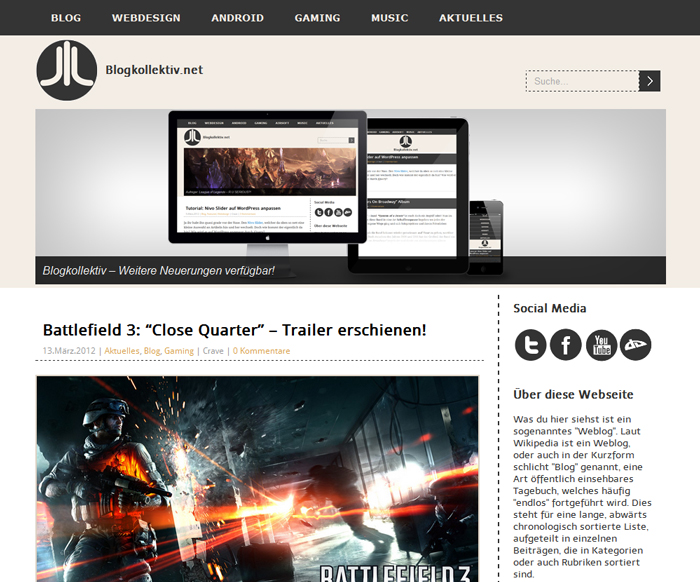
Man sieht, dass sich der Einsatz durchaus lohnt. So lassen sich durch simple Media Abfragen Designs flexibel anpassen. Ein gutes Beispiel hierfür findet sich auf diesem Blog.
So sieht etwa die normale Desktop Variante so aus:

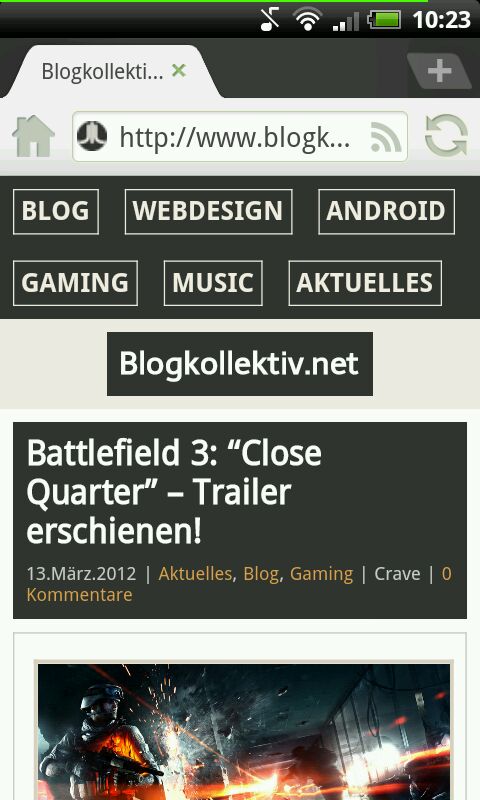
Wohingegen sich das Design für beispielsweise ein Android Smartphone automatisch selber anpasst. Eine Möglichkeit wäre folgende:

Durch die angepasste Optik lässt sich die Navigation nun sehr einfach auf einem kleinen Touchscreen bedienen und ist auf das Wesentliche beschränkt. Somit erspart sich der Besucher der Webseite unnötiges scrollen, vergrößern oder anpassen einer Seite.
Anwendung
Die Anwendung von Media Queries ist denkbar einfach und auf zwei verschiedene Arten möglich.
Verwendung im Stylesheet
Bei der Verwendung im Stylesheet muss lediglich eine einfache Codezeile hinzugefügt werden:
@media only screen and (min-width: 901px) {
}
Innerhalb der geschweiften Klammern können nun alle Klassen definiert werden, die für die Anzeige von einer Display- oder Browsergröße von über 901 Pixeln benötigt werden. Jede Größe unterhalb der 901 Pixeln hat die Eigenschaften, die innerhalb der geschweiften Klammern angegeben sind, nicht. Dafür müssen eigene her.
Möchte man beispielsweise eine Anpassung durch die Displaybreite, aber auch gleichzeitig die Eigenschaften von anderen Größen weiter vererben benutzt man anstatt „min-width“ einfach „max-width“
Verwendung in einem seperaten Stylesheet
Möchte man die Media Queries lieber auslagern in eine separate Style Datei, so ist dies ebenfalls einfach zu realisieren durch die Implementierung im „head“ Bereich einer Seite:
Durch das Attribut „media=“only screen and (min-width: 901px)““ wird das alternative Stylesheet mit dem Namen „mobile.css“ automatisch aktiviert, sobald die Displaybreite unter 901 Pixel fällt.
Ziemlich einfach oder?
Bilder skalieren
Gibt es auf der Webseite Bilder, die sich automatisch mitskalieren sollen? Kein Problem! Ein kleiner Griff in die Trickkiste ermöglichen folgende Befehlszeilen:
img {
max-width: 100%;
height: auto;
}
Einfach ausprobieren!
Man erkennt auf Anhieb die Einfachheit von Media Queries und wie simpel sie sich in der täglichen Arbeit verwenden lassen. Dadurch das dazu CSS3 verwendet wird, lassen sich übrigens bedenkenlos weitere CSS3 Eigenschaften nutzen, um auf Smartphones, iPad oder ähnlichen Geräten zusätzliche, pfiffige Effekte zu erzielen.
Fragen, Kritik, Anregungen? Einfach ein Kommentar unter diesen Beitrag setzen!
